ภาพกราฟิก 2 มิติแบบ Raster และ แบบ Vector มีความแตกต่างกันดังนี้
| ภาพกราฟิกแบบ Raster | ภาพกราฟิกแบบ Vector |
| 1. ภาพกราฟิกเกิดจากจุดสี่เหลี่ยมเล็กๆ หลากหลายสี (Pixels) มาเรียงต่อกันจนกลายเป็นรูปภาพ | 1. ภาพเกิดจากการอ้างอิงความสัมพันธ์ทางคณิตศาสตร์หรือการคำนวณ โดยองค์ประกอบของภาพมีอิสระต่อกัน |
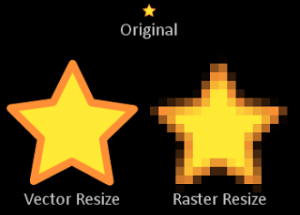
| 2. การขยายภาพกราฟิกให้มีขนาดใหญ่ขึ้น จะทำให้ความละเอียดของภาพเล็กลง ทำให้มองเห็นภาพเป็นจุดสี่เหลี่ยมเล็ก | 2. การขยายภาพกราฟิกให้มีขนาดใหญ่ขึ้น ภาพยังคงความละเอียดคมชัดเหมือนเดิม |
|
3. การตกแต่งและแก้ไขภาพ สามารถทำได้ง่ายและสวยงาม เช่น การ Retouching ภาพคนแก่ให้หนุ่มขึ้น การปรับสีผิวกายให้ขาวเนียนขึ้น เป็นต้น |
3. เหมาะกับงานออกแบบต่าง ๆ เช่น งานสถาปัตย์ ออกแบบโลโก เป็นต้น |
| 4. การประมวลผลภาพสามารถทำได้รวดเร็ว | 4. การประมวลผลภาพจะใช้เวลานาน เนื่องจากใช้คำสั่งในการทำงานมาก |
หลักการทำงานของภาพกราฟิกแบบ Raster



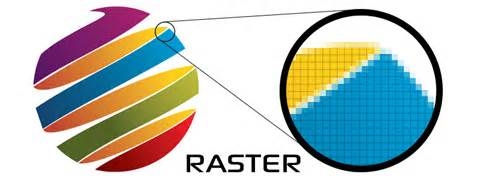
ภาพกราฟิกแบบ ราสเตอร์ ( Raster ) หรือบิตแมป Raster เป็นภาพกราฟิกที่เกิดจากการเรียงตัวของจุดสี่เหลี่ยมเล็ก ๆ ที่เรียกว่า พิกเซล (Pixel) มีการเก็บค่าสีที่เจาะจงในแต่ละตำแหน่งจนเกิดเป็นภาพในลักษณะต่าง ๆเช่น ภาพถ่าย โปรแกรมที่นิยมใช้ในการสร้างภาพแบบราสเตอร์ ได้แก่ โปรแกรม Paintbrush โปรแกรม Adobe Photoshop เป็นต้น
- ภาพกราฟิกเกิดจากจุดสี่เหลี่ยมเล็ก ๆ หลากหลายสี (Pixels) มาเรียงต่อกันจนกลายเป็นรูปภาพ
- การขยายภาพกราฟิกให้มีขนาดใหญ่ขึ้นทำให้ความละเอียดของภาพลดลง ทาให้มองเห็นภาพเป็นจุดสี่เหลี่ยมเล็ก ๆ
- การตกแต่งและแก้ไขภาพ สามารถทาได้ง่ายและสวยงาม เช่น การRetouching ภาพคนแก่ให้หนุ่มขึ้น
- การปรับสีผิวกายให้ขาวเนียนขึ้น เป็นต้น
- การประมวลผลภาพสามารถทำได้รวดเร็ว
แฟ้มภาพกราฟิกแบบ Bitmap และคุณลักษณะของแฟ้มภาพกราฟิก
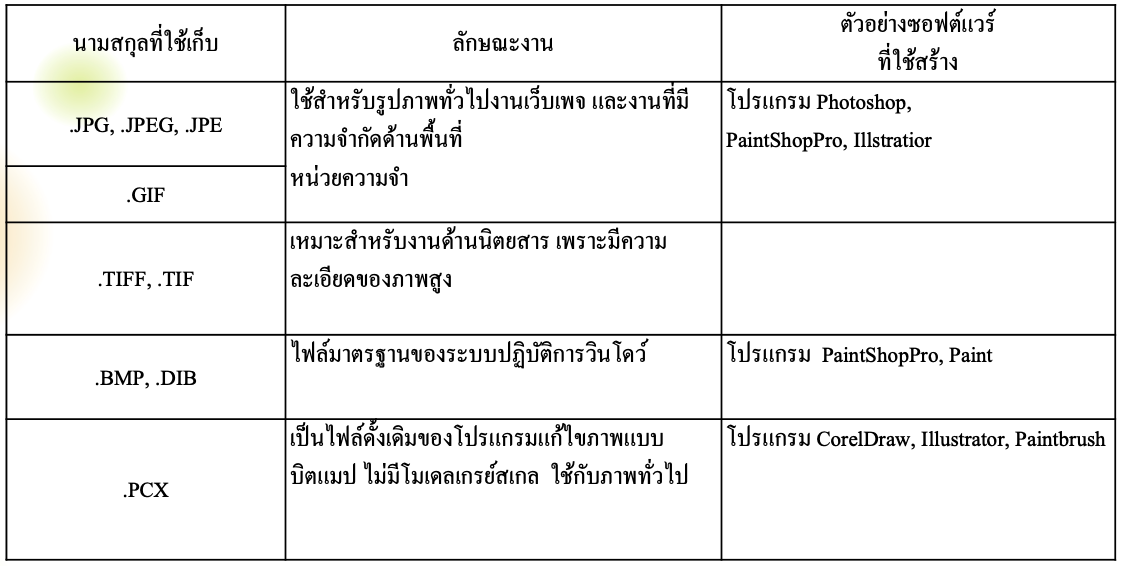
นามสกุลที่ใช้เก็บแฟ้มภาพกราฟิกแบบ Raster มีหลายนามสกุล เช่น .BMP, .DIB, .JPG, .JPEG, .JPE, .GIF, .TIFF, .TIF, .PCX, .MSP, .PCD, .FPX, .IMG, .MAC, .MSP และ .TGA เป็นต้น ซึ่งลักษณะของแฟ้มภาพจะแตกต่างกันไป ยกตัวอย่างเช่น

แฟ้มภาพกราฟิกแบบ Bitmap และคุณลักษณะของแฟ้มภาพกราฟิก
นามสกุลที่ใช้เก็บแฟ้มภาพกราฟิกแบบ Raster มีหลายนามสกุล เช่น .BMP, .DIB, .JPG, .JPEG, .JPE, .GIF, .TIFF, .TIF, .PCX, .MSP, .PCD, .FPX, .IMG, .MAC, .MSP และ .TGA เป็นต้น ซึ่งลักษณะของแฟ้มภาพจะแตกต่างกันไป ยกตัวอย่างเช่น
หลักการทำงานของภาพกราฟิกแบบ Vector


ภาพกราฟิกแบบเวคเตอร์ เป็นภาพกราฟิกที่เกิดจากการประมวลผลโดยอาศัยหลักการคำนวณทางคณิตศาสตร์ มีสีและตำแหน่งที่แน่นอน ภาพจะมีความเป็นอิสระต่อกัน โดยแยกชิ้นส่วนของภาพทั้งหมดออกเป็นเส้นตรง เส้นโค้ง หรือรูปทรง เมื่อมีการขยายภาพความละเอียดของภาพ จะไม่ลดลง เช่น ภาพการ์ตูนเมื่อถูกขยายภาพออกมา ภาพที่ได้ก็จะยังคงรายละเอียดและความชัดเจนไว้เหมือนเดิม และขนาดของไฟล์ภาพจะมีขนาดเล็กกว่าภาพแบบราสเตอร์ โปรแกรมที่นิยมใช้สร้างภาพแบบเวคเตอร์ ได้แก่ โปรแกรม Illustrator โปรแกรม CorelDraw เป็นต้น
- ภาพเกิดจากการอ้างอิงความสัมพันธ์ทางคณิตศาสตร์หรือการคานวณโดยองค์ประกอบของภาพมีอิสระต่อ กัน ซึ่งอาจจะทับ ซ้อนหรือ ไม่ทับซ้อนก็ ได้
- การขยายภาพกราฟิกให้มีขนาดใหญ่ขึ้น ภาพยังคงความละเอียดคมชัดเหมือนเดิม
- เหมาะกับงานออกแบบต่าง ๆ เช่น งานสถาปัตย์ออกแบบโลโก้ เป็นต้น ซึ่งทั้งหมดใช้ พื้นฐานรูปทรงทางคณิตศาสตร์ในการเริ่มต้น ของการออกแบบ
- การประมวลผลภาพจะใช้เวลานาน และกินพลังงานของอุปกรณ์มากเพราะเนื่องาจากใช้คำสั่งในการทำงานมาก นั้นเอง
ตัวอย่างภาพที่ได้จากการวาดแบบ Vector



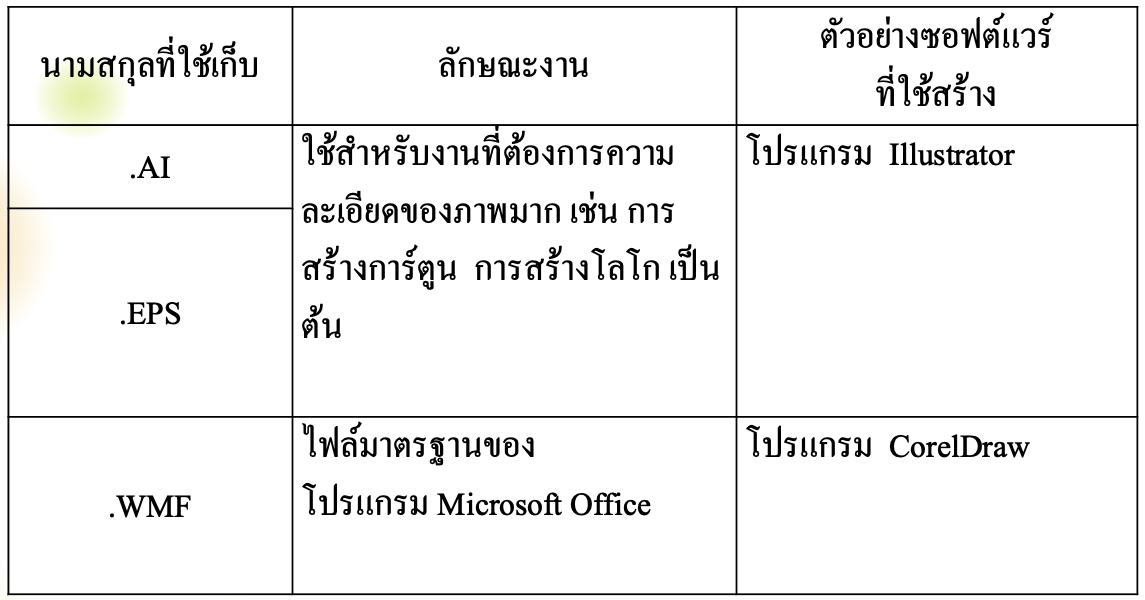
แฟ้มภาพกราฟิกแบบ Vector และคุณลักษณะของแฟ้มภาพกราฟิก
นามสกุลที่ใช้เก็บแฟ้มภาพกราฟิกแบบ Vector มีหลายนามสกุลเช่น .EPS, .WMF, .CDR, .AI, .CGM, .DRW, .PLT, .DXF, .PIC และ .PGL เป็นต้น ซึ่งลักษณะของแฟ้มภาพจะแตกต่างกันไป เช่น